In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES the only way to loop through an object was the for. ESto make it easier to iterate over objects.
Later in ES two new methods were adde Object. JS will attempt to iterate via the default iterator property, which must be defined as Symbol. How to iterate over a JavaScript object? Photo by Tine Ivanič on Unsplash.
How many ways to iterate over object properties do you know? JavaScript developers to have helper functions that iterate over object properties. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes.
OwnProperty(key) metho to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. The problem with a `for. Jedi Knight` class.
Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. In each iteration, you can get the object key and by using that you can access the property value. Order is not guaranteed in this technique.

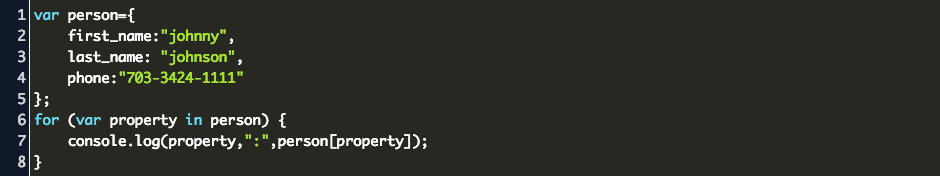
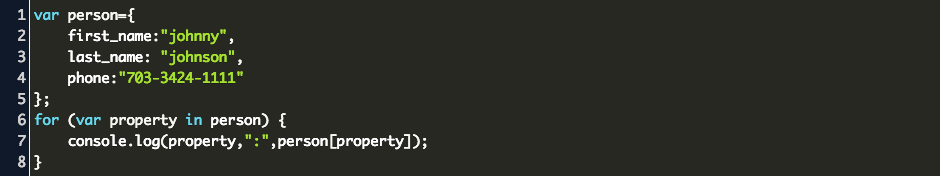
What are Enumerable Properties ? Arrays, Maps, Sets and Strings(treated as a char array) are some of the iterable objects available in Javascript. When it comes to objects, the simplest way to iterate over an object is the for-in loop.
Unlike for in, order of the. Your for loop is iterating over all of the properties of the object obj. It is a string that is a name of a property of the obj object.
In the first iteration of the loop, propt would be "name". This outputs a list with both the object keys and their corresponding values. You might be wondering why the second alias is not the loop index as it was when using an array within the loop. JavaScript Properties Properties are the values associated with a JavaScript object.
So the semantics of the various alias positions are slightly different when iterating through an object’s keys. A JavaScript object is a collection of unordered properties. Properties can usually be change adde and delete but some are read only.

I attempted this here, but it seems to fail. For instance, the following object. A property that is deleted before it has been visited will not be visited later. Properties added to the object over which iteration is occurring may either be visited or omitted from iteration.
In general, it is best not to ad modify, or remove properties from the object during iteration, other than the property currently being visited. There is no guarantee whether an added property will be visite whether a modified property (other than the current one) will be visited before or after. OwnProperty() For our first example, to iterate an object, you can use the loop for…in like I showed up there.
However, you also have to make sure that the key is a real property of the object, and not a property that comes from the prototype, that’s why i’m using the Object. Iterate through object properties - Iterator method convert to a standard JS object into an iterable object.
There are many ways to iterate an object in javascript. This post shows few most popular way of iterating an object in javascript.
Consider following is the object we are going to work with in our example. Insertion order is not maintained while iteration for Objects. Objects in javascript does not maintain the insertion order.

So you can iterate over the Object and have key and value for each of the object and get something like this. We can use the for-in loop to iterate over the properties or the keys of our studentobject.
Other tasks: Iterate over the property (key,value) pairs of an object : Iterate over the keys, use each key to retrieve the corresponding value. Other languages make this simpler, but not JavaScript. How does the variable propt represent the properties of the object ? Then why does it come up with every property in the object ?
Commentaires
Enregistrer un commentaire