This will not style the dropdown menu where the options appear though. See the documentation for more information. Bootstrap only works with bootstrap-select v1. Additional classes can be used to vary this layout on a per-form basis.

MDB provides you a variety of options and variations. Columns not getting aligning correctly on the screen using. How to fully hide double arrows in bootstrap 4. Styling the selectpicker version of.
Previous Next COLOR PICKER. Tabs Dropdowns Accordions Side Navigation Top Na. They’re SVGs, so they scale quickly and easily, can be implemented in several ways.

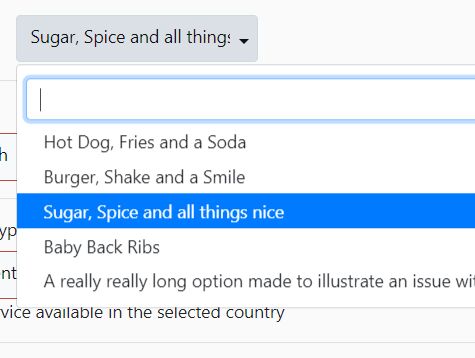
Select list (select one): Multiple select list (hold ctrl or shift (or drag with the mouse) to select more than one): Select lists are used if you want to allow the user t. The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more. Below I’ve made a few screenshot images to show you some examples of what this plugin can do. I am going to show you both. The best free select snippets available.
You users are able to select one or more options from the dropdown list by clicking the checkboxes. To clear the selection, just click the x icon inside the selected options just like the tags input. For more info please check out the official documentation. Snippet by rodymol123.

Directory’s variety of pre-made pages, components, and options will help you to kickstart your project’s development. We’ll be using the ngb-rating component from ng- bootstrap. We’ll also see how to use the HTML select control with the ngFor directive inside a reactive form.
The most popular HTML, CSS, and JS framework in the world. Skip to main content. These are the specific versions bootstrap -datepicker is tested against (js files) and built against (css files). Use other versions at your own risk.
Dependencies¶ Requires bootstrap ’s dropdown component (dropdowns.less). This can be used for displaying forms or menus to the user. Author: Ahmed Bouchefra. Je suis nouveau sur ce.
Responsive admin dashboard and web application ui kit. If you want to see the basic version of the dashboar please check out this link. This product came as a result of users asking for more functionality than the basic version. Note : This version modifies the html files because the final version of bootstrap has changed some things, probably this will not happen again in future versions.
When you have actually attached it inside of your web page you are able to simply have usage of it designating the class. Instead of a select a bootstrap button will be shown as dropdown menu containing the single options as checkboxes. Engine tries to validate that. Attention, ce sujet est très ancien.
There is a newer version of this package available. O problema é que se não incluir a versão UMD do popper. Também pode usar bootstrap. Easy to use and customize.
JQuery, Angular, React and Vue versions.
Commentaires
Enregistrer un commentaire