Each is a function reside in `ng` Module. Each invokes the iterator function for each item in an array or object. It is similar to `for in’`in javascript. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!

Ask Question Asked year, months ago. Active year, months ago. I am iterating over an array in typescript to take a snapshot of a d. How to use forEach loop correctly in.
Each() method calls a function for each element in the array. Function to test for each element. Object − Object to use as this when executing callback. Returns created array.
Angular Trying to iterate over. The context for each embedded view is logically merged to the current component context according to its lexical position. It works similar to the for loop and this loop contains all properties of an object in key-value pairs of an object. Each does not iterate over inherited properties because it filters using the hasOwnProperty method.
Create a file named polyfills. TypeScript code into it. The for–in loop is for looping over object properties. The for–of loop is for looping over the values in an array.

It also works on most array-like objects including the new Set and Map types which we will cover in the next lecture. You can use our online demo try and edit the code online.
There are fewer and fewer cases where a for loop is viable. Currently, the best use case would be for something like iterating an async generator function.
Pour chaque propriété distincte, une instruction spécifique est exécutée. You just need to some step to done how to use foreach loop in reactjs. In this tutorial, i will give you simple example of how to use loop through array in react app.
If you run this code with node. So you want to display the markup for a list, the values for this list come from the. And now I will define what a " foreach loop" is.
You do not need to define the loop condition. Each we will check whether a person is Male or Female, if male then the variable "male" will increase its value by one and in this way all the users and their genders will be checked and finally the output will be provided.
And continuing the recent trend from previous versions, upgrading is a breeze (and actually faster than ever). Iteration of (non-Traversable) objects: In PHPiterating over the non-Traversal objects as well as arrays by-reference possess the same behaviour. It has an improved behaviour, as it is capable of displaying the modified array elements which were modified during the iteration using foreach by-reference method.
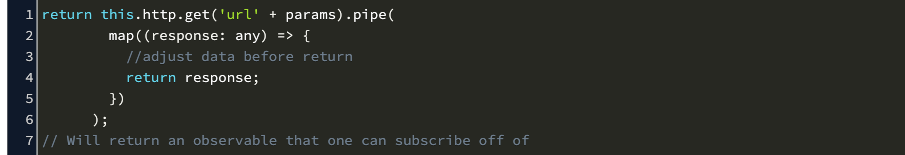
Let’s understand this with. Observable and map map is a RxJS pipeable operator. This is so each view can be created multiple times. Technologies Used Find the technologies being used in our example.
Le sujet qu’on va aborder c’est la communication inter-components. Elle permet d’assurer les canaux de communication entre les différents components, dans les deux sens (du fils vers parent et vis versa). Compareof other browsers. It maintains a list of available modals on the page and exposes methods for interacting with those modals.

El típico uso es ejecutar los efectos secundarios al final de la cadena.
Commentaires
Enregistrer un commentaire