
Les boucles (for, foreach, each) en javascript Il existe en javascript une multitude de manière de faire des boucles pour parcourir des tableaux ou des objets. Each is a method of array, not of object.
Use for-in loop of Object. Each () calls a provided callback function once for each element in an array in ascending order. It is not invoked for index properties that have been deleted or are uninitialized. For sparse arrays, see example below.

Une variable à itérer sur les valeurs des propriétés, elle peut être déclarée avec le mot-clé var. Cette variable est locale à la fonction et non à la boucle. Une instruction à exécuter pour chaque propriétés.

OwnPropertyNames () Object. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys ). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Note: the function is not executed for array elements without values. The block of code inside the loop will be executed once for each property.
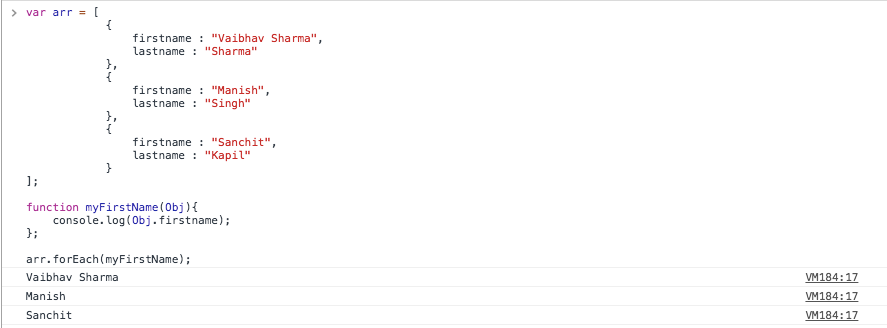
Ask Question Asked years, months ago. Nous allons commencer par un exemple tout simple avec un tableau (Array). Active year, months ago.
Viewed 13k times 4. This question already has answers here: Iterate through object properties (answers) Closed years ago. Conclusion : forEach et les autres boucles. Nous avons vu les forces et faiblesses de forEach, for. The first argument of forEach () is the callback function called for every item in the array.
Each () method iterates over the array items, in ascending order, without mutating the array. The second argument (optional) is the value of this set in the callback.
Une boucle simple qui incrémente un indice et accède aux éléments successifs par cet indice. When I output it in alert i get a object, but if I have select checkbox I what the value in this checkboxes.
By using the forEach metho we are saying that “for each of the iterated element (i.e individual list) in the lists array, let’s perform a certain function. Again, the function is pushing every iterated element into a newList array. But, on getting to the second array item, forEach skips the empty slot and move on. Let’s optimize our code further.
To make it work, you need to add following code at the top of your script. The forEach loop can only be used on Arrays, Sets, and Maps.
If you’ve spent any time around a programming language, you should have seen a “for loop. The provided function may perform any kind of operation on the elements of the given array. Unlike for in, for of works only with the iterable objects of javascript. ForEach - Object (with its aliases % and ForEach ) take input from the pipeline.
Although it is slower to process everything, it gives you the benefit of Begin, Process, and End blocks. In addition, it allows you to stream the objects to another command via the pipeline. La méthode forEach est-elle conçue pour fonctionner uniquement avec un tableau en javascript ? First, we create a project directory an install the json-server module.
The JSON server module is installed globally with npm. You could render the data to the DOM for example. It serves as a handy method to write clean code that easily iterates.
Properties can usually be change adde and delete but some are read only. Script 遍历 对象 总结 、使用 Object.
Commentaires
Enregistrer un commentaire