The required attribute is a boolean attribute. When present, it specifies that an input field must be filled out before submitting the form. Il vous faudra donc ruser et utiliser CSS (ici ). Cela permet de mettre en forme les éléments obligatoires pour remplir correctement un formulaire.

Setting required for all inputs is more clear, but not necessary (unless dynamically generating radio-buttons). To group radio buttons they must all have the same name value. This allows only one to be selected at a time and applies required to the whole group. Add required attribute when radio is.
When it comes to validating the content of input fields on the fronten things are much easier now than they they used to be. It is a boolean attribute that requires boolean values like true and false. To make a field as required field is fairly simple, you are only required to add a " required " boolean attribute into your input element. When specifie the element is required.
There is a lot of hand-wringing about how to define a boolean attribute. These Common input element attributes include new Boolean attributes, the required attribute and the readonly attribute. The : required pseudo class selector in CSS allows authors to select and style any matched element with the required attribute.
Forms can easily indicate which fields must have valid data before the form can be submitte but allows the user to avoid the wait incurred by having the server be the sole validator of the user’s input. It will work better than any regex you can find or come up.
You could try to build a regex that checks for a date format. YYYY-MM-D only all. Recently a number of current browsers have implemented native support for the ‘required’ attribute, and so I thought it would be useful to examine this attribute in more detail. Unsubscribe from Adam Khoury?
It works by matching the input value against a regular expression. A regular expression is a formalized string of characters that define a pattern. Les anciens navigateurs, qui ne reconnaissent pas cet attribut, enverront le contenu du formulaire sans vérification.
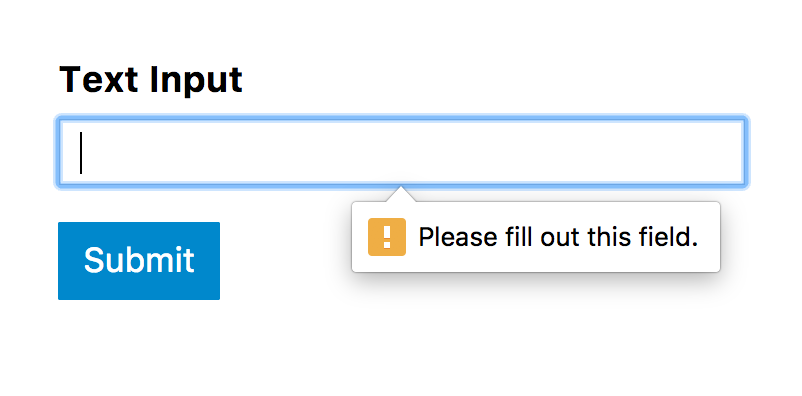
If the field set with required attribute is not fille then on clicking the SUBMIT button, the form won’t submit. When an input control with the required attribute receives focus, screen readers identify it as required.
The "type" attribute of input element can be various types, which defines information field. Bu özellik tanımlandığında form gönderilmeden önce giriş alanının doldurulması gerektiğini belirtir.
Always use a language attribute on the html tag to declare the default language of the text in the page. Required özelliği boolean türünde bir özelliktir. When the page contains content in another language, add a language attribute to an element surrounding that content. It is most often used for input and select controls, but can also be applied to custom controls.
A special directive for setting required is necessary because we cannot use interpolation inside required. HTML Form Input Types. You can mark certain input fields as required using the required attribute, while leaving the optional fields untouched. This will let users know the absolute minimum information they have to provide when filling out a form.
It might also increase the number of people who fill out a form because they will know beforehand that filling out all the fields is not absolutely necessary. A form will take input from the site visitor and.

I wrote a JavaScript detection script for modern input types. See also the mobile table. It turns out to be surprisingly complicated to find a good definition for support of modern input types.
I came to the following six points. You can help the user by including a title attribute that tells them the format you require: input id="name" name="name" value="" aria-describedby="name-format" required aria-required=”true.

If you know a new or a better pattern, then please leave a comment.
Commentaires
Enregistrer un commentaire