
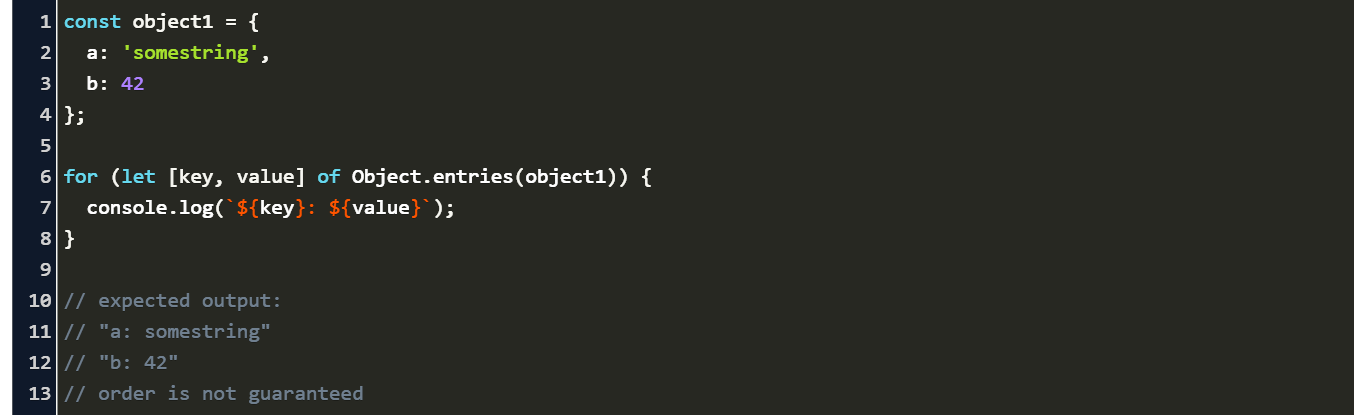
The source for this interactive example is stored in a GitHub repository. The only important difference is that a for. JavaScript returns an array whose elements are the enumerable property values found on the object.
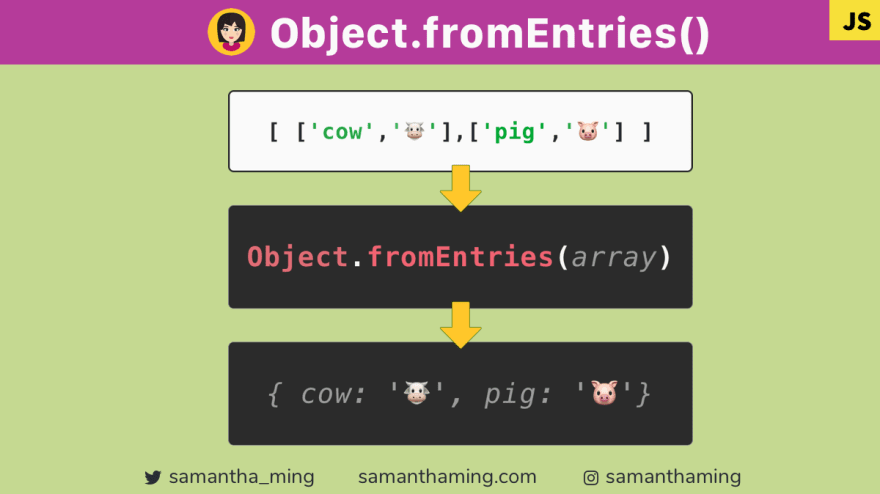
The entries() method returns an iterator object, containing the index and byte value of each byte in a buffer object. Let us have a quick look at these useful methods. If we’d like to apply them, then we can use Object. Use array methods on that array, e. Entries: Use Object.
ESand can be used for traversing an object. Each inner array has two elements. I have edited question to make it explicit in body as well. How to remove item from a JavaScript object.

Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other han have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. Spreading an object allows for the addition of new properties and values to an object without mutations (i.e. a new object is created) and it can also be used to combine multiple objects together. It should be noted that spreading objects does not do nested copying.
Add a new object property and value without mutating the original object. The entries () method returns an iterator object, containing the index and byte value of each byte in a buffer object.
Return Value: An iterator object containing an in. The ordering of the properties is the same as that given by looping over the property values of the object manually. This can be done with Object. To get access to it, you need to change the tsconfig.
TypeScript with libraries. To have access to Object. Summary: in this tutorial, you will learn how to query data from a table in MySQL from a node. The steps for querying data in the MySQL database from a node.
Establish a connection to the MySQL database server. Execute a SELECT statement and process the result set. Close the database connection. You can do the same in either of the two ways.
In the above code, we define a property salary and set enumerable property as false. Now we have set the symbol as a property of the object. We can create two objects, and merge them with Object. Make an object or collection from entries deeply.
In its simplest mode, you can think of the new-object module as doing the opposite of Object. Examples we shall go through in this Node. Following is the list of Node. ToCheck) If it returns an empty array, it means the object does not have any enumerable property, which in turn means it is empty.

It’s as simple as that! API ON TOP OF AN OBJECT DB. DBs (e.g. MongoDB). JSON stored data allow Node.
Commentaires
Enregistrer un commentaire