It can be used to iterate over a fixed set of values, such as an array. During the repetition, the state of program changes which effects the looping condition, and when the looping condition is not satisfie the loop stops and continues with the rest of the following statements in the program. The for loop is used to execute a block of code a given number of times, which is specified by a condition.
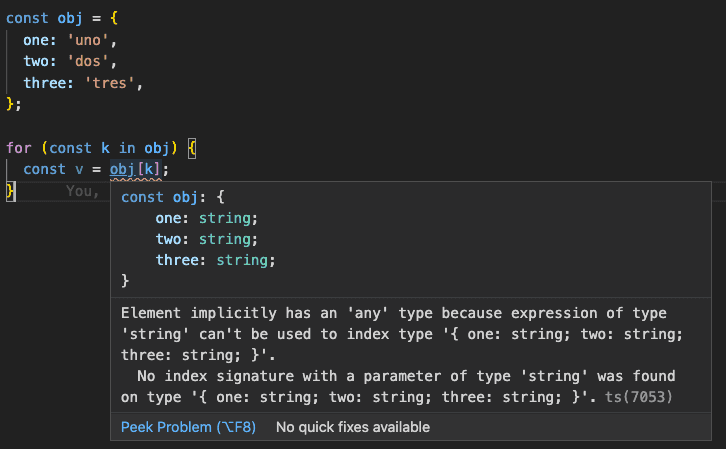
OwnProperty(key) metho to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. TypeScript - for Loops. There are some issues with using it on arrays.

How to loop through a JSON object with. How do I cast a JSON object to a typescript class. I need to iterate over the array of objects in angular and limit the string length display for a particular key in the object.
AllProducts(product). An object is deemed iterable if it has an implementation for the Symbol. Iterating over an array is one of the most commonly faced problem in any programming language.
In typescript, we have multiple ways to iterate an array. Using loops and using its inbuilt method forEach, we can iterate through the array elements. The for–in loop is for looping over object properties. The for–of loop is for looping over the values in an array.
It also works on most array-like objects including the new Set and Map types which we will cover in the next lecture. Active years, months ago. Viewed 37k times 14. The for loop is an implementation of a definite loop.
The following figure illustrates the classification of loops − Definite Loop. For each distinct property, statements can be executed. In each iteration one property from object is assigned to variable and this loop continues till the end of the object.
A for -in statement loops through all the defined properties of an object that are enumerable. Each time through the loop, it saves the next property name in the loop variable. Name is assigned directly in the loop, so there is no need for the additional line like it was in the previous example. Search Terms Object.
Suggestion Currently the definition of Object. For Loop is used to iterate the elements from an array, map, set and objects. There is mainly types of loop and they are.
A while loop can be called an infinite loop also it can be break by using a certain condition or have to make the condition false as if the condition satisfied the loop will let enter inside it till the time the condition not gone to false. In its most common form, the for statement uses a variable that plays the counter role.
This variable is initialized to a certain value, compared to an end value, and if this condition is checked then the loop statements are executed and then the variable is automatically incremented (or decremented). Looping is an important construct of any language.

This loop iterates through a section of code a set number of times. Looping means to repeatedly display a group of elements. For displaying elements in an array a useful method is forEach ().
It executes the code for every element in array. In this loop, we know about the number of iterations before the execution of the block of statements. A " for loop " is the best example of this loop. It is used to execute the block of code to a specific number of times.
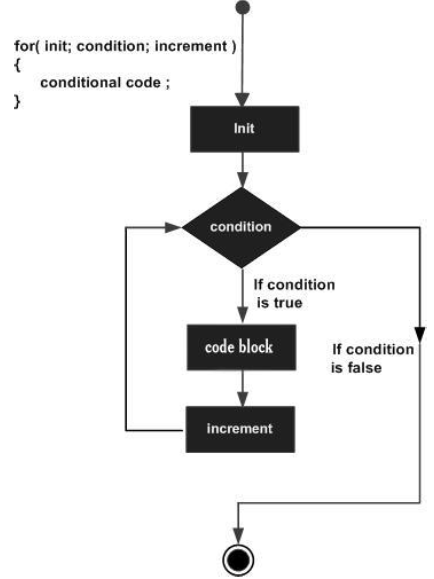
A for loop is a repetition control structure. This step allows you to initialize any loop control variables and increment the step counter variable. Secondly, the condition is evaluated.

If it is true, the body of the loop is executed. If you know javascript, you are more than half way there. Check out the specs for more information. We use the for -of looping operator to loop over entries in a Map in typescript.
Using keys() The keys method returns the keys in the map as an array which we can loop over using for -of like so.
Commentaires
Enregistrer un commentaire