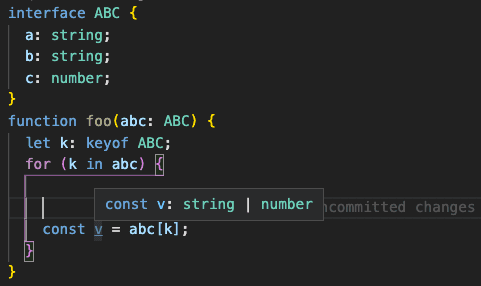
Iterate through object properties. Typescript looping through class. If you have an object, you can’t just iterate it usin. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys).

Lenient type checking when type is not specified. An object is deemed iterable if it has an implementation for the Symbol. By chaining the Object. Note that the Object.
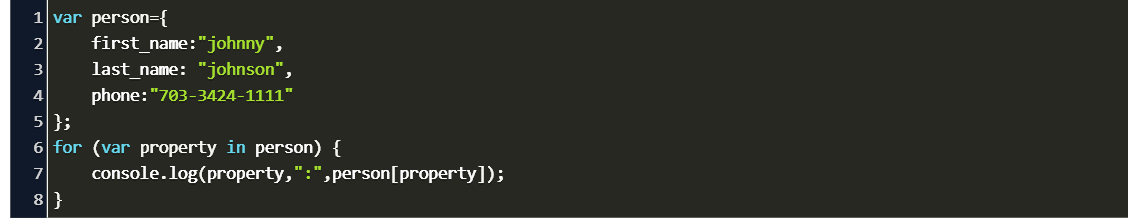
OwnProperty(key) metho to make sure that property belongs to that object because for in loop also iterates over an object prototype chain. You can use a for-in statement to loop through the properties of an object. A for-in statement loops through all the defined properties of an object that are enumerable.
Photo by Tine Ivanič on Unsplash. In this article, I’ll walk you through each of them. Technique : Object. You have two options, using the Object.

I want to loop through the properties of a class to generate a json representation. Each() is similar to for. An example of this is in the foIn method in mout. Let us see an example on how for.
Using Object inbuilt methods iterate. An enum is also an object in javascript, Object class provides the following methods. Looping Through Object Properties. However, it may be.
I need to iterate with array methods. This is known as the for. It returns keys of an object not object itself. It also enumerates the parent properties of an object using prototype inheritance.
OwnProperty() method in if conditional expression used to ignore parent properties. INSTALL GREPPER FOR CHROME. JavaScript used to iterate the key properties of an object. The marking menu shortcuts to context-sensitive commands and.

For each distinct property, statements can be executed. In each iteration one property from object is assigned to variable and this loop continues till the end of the object.
An Object can have properties defined inside them. In the example given below, we have created an Object Planet with four properties, name, galaxy, numberOfMoons and weight. TypeScript For In Loop Control The for.
Once the interface is define we can create the objects of that interface. Hey all, I’m trying to add a shopping list to my Recipe box project as an extra personalization, and when researching on how to do this, one camper recommended that in order for me to render my Shopping list in a different target, I make a stateful component, and update the state as I add new stuff to my shopping list. I thought I would give this a try, but I’m not totally sure how to.
We previously saw how we can loop through an array of items. Something else we can do with the v-for directive is to loop through an object ’s properties.
Commentaires
Enregistrer un commentaire