
An object is deemed iterable if it has an implementation for the Symbol. Iterating over an array is one of the most commonly faced problem in any programming language. In typescript, we have multiple ways to iterate an array.
Using loops and using its inbuilt method forEach, we can iterate through the array elements. Loops offer a quick and easy way to do something repeatedly. And then everywhere Array.
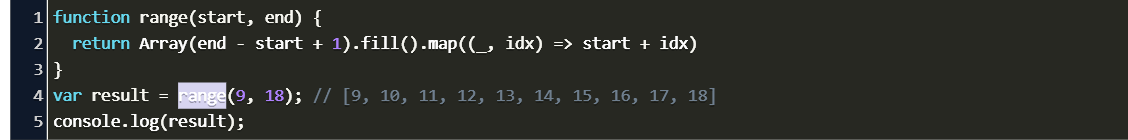
How to create an array containing. To iterate over a set of values such as array, tuple, etc. Note that only the index of element is accessible inside the loop, not the actual item of dataset. Because of this, iterators can express sequences of unlimited size, such as the range of integers between and Infinity.

TypeScript includes the for. When I first started with React, I realized quite early that I did not know how to loop through an array and render a list of items. The most common way of doing that is with the map function that will return JSX. You will rarely need a loop other than this one.
Below you can see how it works. Lets assume the length of the array is and I want to place the first four items in the first grid tile and the items 5-in the second grid tile. The following code example demonstrates how to use Range to generate a sequence of values. Set is a new data structure introduced in ES6.
Learn to create set, add and iterate set values. It allows to store distinct values into a List.
The range () makes it easy to iterate through a decrementing series of numbers, whereas reversed() is used to loop over the series in reverse order. Conclusion To reverse range () in Python, we can use reverse() with range () function.

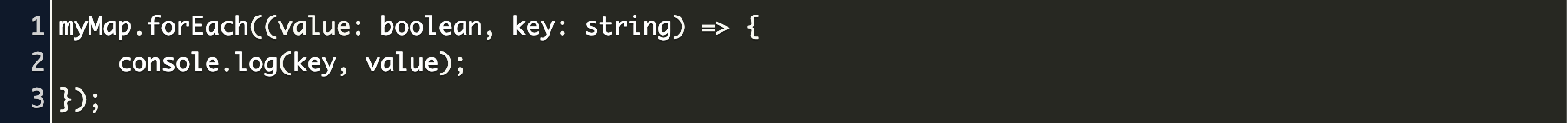
An array is a homogenous collection of values. To simplify, an array is a collection of values of the same data type. It is a user defined type. Features of an Array. Here is a list of the fe. You can iterate through the key-value pairs, or only the keys or only the values. Mainly forEach and for-in loop are used for it. In this post, I am listing down a couple of different ways to achieve it. Go through the code and if you have any other method in min leave a comment below.
Source: stackoverflow. Working with ranges. Ranges contain several two-dimensional arrays that directly map to the cells in that range.
These arrays contain specific information about each cell in that range. Iterate over Json Object in typescript I have a scenario where a HTTP requestin a json Object with a Map collection. I had captured this object into a variable result but this variable is an object which encapsulates the Map collection.
In this article, we will learn how to easily consume CSS in our typescript file without errors. This article looks at the fundamentals of cybersecurity, including basic terms and terminologies of security, the importance of data, attributes of data. CIA tria confidentiality, integrity, and availability. You can use one forEach or for-in to iterate through these values.
When iterating over an object, the order is based on the enumeration order of Object. As a Python coder, you’ll often be in situations where you’ll need to iterate through a dictionary in Python, while you perform some actions on its key-value pairs.
JavaScript engine implementations.
Commentaires
Enregistrer un commentaire