But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object. The only important difference is that a for.
What are Enumerable Properties? I have an object exampleMap, which implements DictionaryNum, serving as a key value store. I use an object, because Map does not work with e. Javascript forEach - how to loop an object?
Technique : Object. This list includes only enumerable properties and doesn’t include properties from prototype chain. ESand can be used for traversing an object. Each inner array has two elements.
The ordering of the properties is the same as that given by looping over the property values of the object manually. Entries(array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would lik. Methode für Objekte.
Zurückgegeben wird ein Array mit den Eigenschaften des Objektes. Diese Eigenschaften werden in Key-Value-Paaren als zählbare strings zurückgegeben. Im Gegensatz zur for.
Schleife werden dabei nicht die constructor- Eigenschaften zurückgegeben, die das Objekt von seinem prototype geerbt hat. Plus de vidéos pour Object.

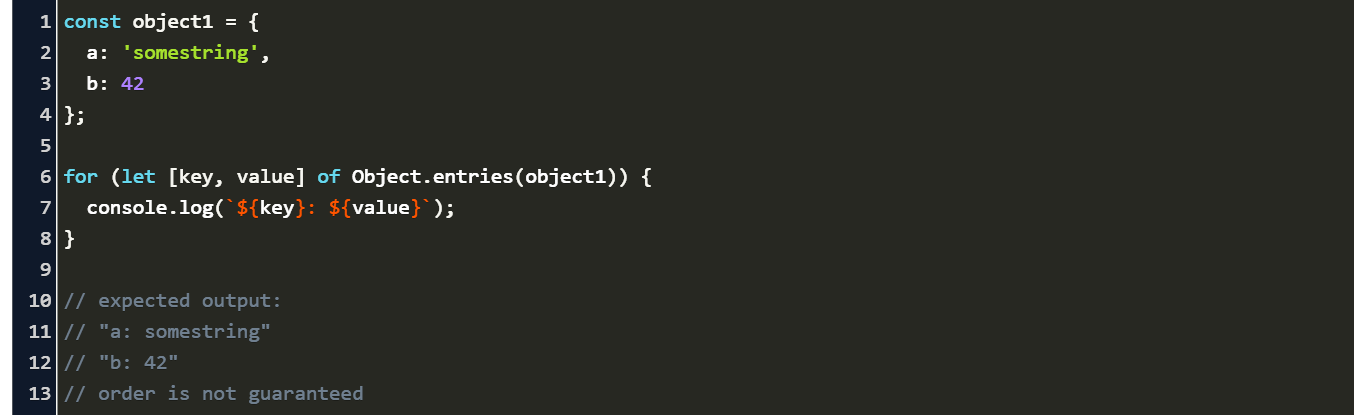
Let us have a quick look at these useful methods. We go over the entries of each object and print the key and the value to the console. Use for-in loop of Object.
I got to the part that I had to test in Internet Explorer, and of all of the things that came up (all fixed except for one), Object. This question inspired me to revisit a similar problem I ran into. With forEach (), we go through the array. To add compatible Object.

And to get the corresponding value, we can use the key for reference. Although, at this point, you ought to use Object. You can also call Object. This post includes different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
That will loop over all the keys in the object. We can print the keys and access the value for each key from the object, which prints all the keys and the values in our object. Each() method calls a function for each element in the array.
Function to test for each element. Object − Object to use as this when executing callback. Returns created array. Let’s go over their use really quickly.
The code below will print out JavaScript Object keys only and that uses forEach loop and Object. Not a member of Pastebin yet?, it unlocks many cool features! Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address.
Each () method calls a function for each element in the array. My favorite of the three is Object. Looping through the array. Once you’ve converted the object into an array with Object.

Instance methods (62) all? Your next question might be, now how do I convert the array back to an object. It essentially is the opposite of Object. There is a new method called Object.
Commentaires
Enregistrer un commentaire